 |
キャラクタの分解
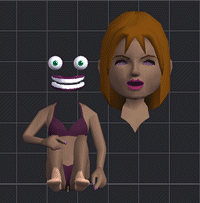
Wings3Dで、キャラクタを下記イメージのようにオブジェクト単位に分解します。観客キャラは頭部・目玉・口を稼動させます。 |
 |
立方体による頂点制御
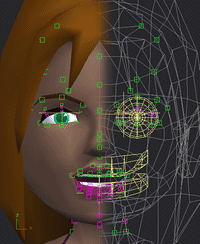
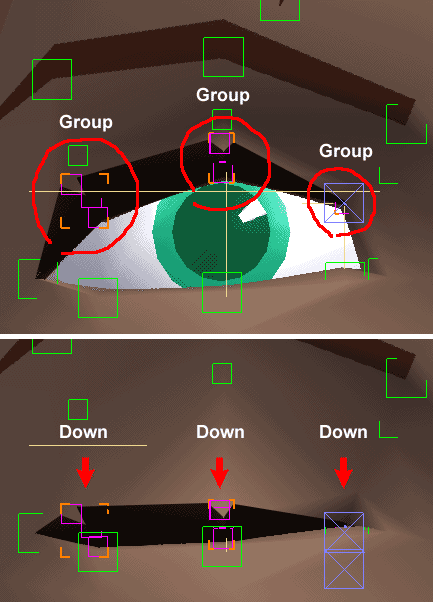
緑色の立方体でサーフェイスの固定、ピンク色の立方体でサーフェイスの変形を行います。この部分の詳細は 3:肢体の構造化
にあります。 |
 |
立方体と骨のコンビネーション
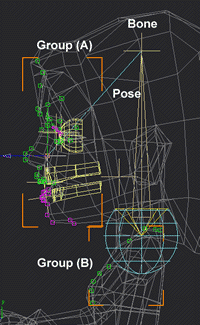
頭部の動きは骨と立方体で制御します。(A)グループを骨にPOSEすれば頭部は骨の動きに従います。(B)グループは胴体のサーフェイスと頭部を接続する為に使い、動かしません。 |
 |
階層化の例
(A)グループは多くの子グループを持ちます。下の歯は顎のグループに含まれます。瞼では3つのグループで開閉を制御しています。 |
 |
| *グループでオブジェクトをまとめてアニメーションするのは楽ですが、グループ内要素の座標更新の優先順位は低く、動きの激しい場合等はオブジェクトの位置変化が遅れます。確実な動作には、オブジェクト毎の上位グループへのPOSEが必要です。 |
|
顎の動作
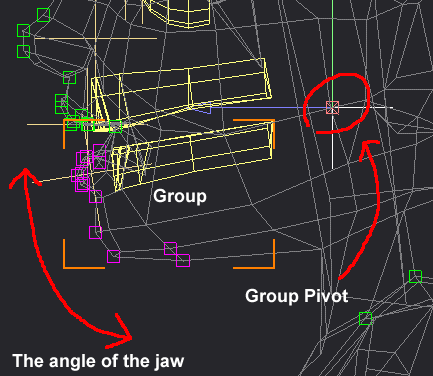
顎グループのピボットを耳の前方に配置し、これを回転の中心にします。口の動きは、この値をキーフレームアニメーションして作ります。下の歯は顎と一緒に動きます。観客キャラは唇の動きまでは必要ないので、口の開閉で唇に矛盾が起き無いようにモデリング段階で形状を調整しておきます。 |
 |
瞬き
3つのグループを垂直に移動させて瞬きを作ります。モデリング段階で垂直移動だけで済むように瞼の形状は調整しておきます。また、同時に眼球の回転でも矛盾が起き無いようにします。各グループの位置変化をキーフレーム化し、一定のサイクルで繰り返します。瞼周辺のポリゴン密度は高いので、頂点固定用の立方体は多く必要です。 |
 |
眼球
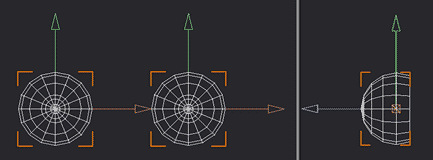
眼球のピボットを最適な位置に配置します。この位置で眼球は回転します。 |
 |
頭部と眼球の方向制御
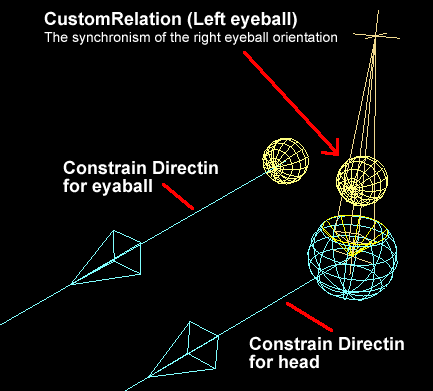
"Constrain Direction" を使います。眼球では右目にそれを設定し、左目はカスタムリレーションを使い、右目の回転とスクリプトで同期させます。頭部の方向は骨に行なう設定で決まります。頭部と眼球が向く方向が同じであっても、眼球の向く方向には少し変化を与えたほうが自然に見えます。 |
 |
完成したイメージ
観客はプレイヤーキャラの位置を追います。顎の動きは画面に表示されるテキスト(観客の声)の表示と同期します。 |
 |
リミット
そろそろ画面描画が重くなっているようなので、観客の他のアクションは省略しています。このゲームでは不規則な頂点変化をリアルタイムに大量に発生させるので、相当負荷は高いと思います。AXEL自体、このような頂点制御を想定して開発されてはいないので、無理は多いと思います。今後のバージョンアップでここらへんの機能が強化されるのを期待しましょう。 |
|

