 |
西瓜の分解
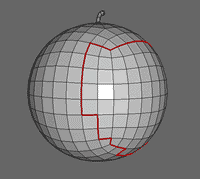
Wings3Dでオブジェクトを大中小の3種類に分解します。分解した時の見え方を考慮しながらエッジを選択してループカットします。その最初の段階が下記図です |
 |
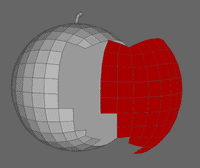
| ループカット後は、西瓜の中身に該当する部分のサーフェイスを作ります。下記図では説明の為に破片を移動していますが、実際では位置を変えると面倒なので、オブジェクトの表示をトグルして作業を進めます。 |
 |
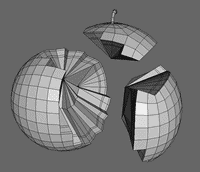
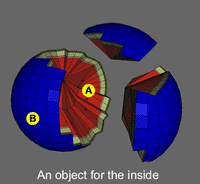
| 下記が完成後のイメージです。西瓜の中身のボリューム感を3つの破片に振り分けますが、そのボリューム感は粉砕をアニメ化する時の都合に合わせます。つまり、コロリと転がる、ボタッと落ちる、ズリッとするの3種です。また、中身はサーフェイスカラーを使うので、それに必要な分割もします。 |
 |
外側と中身
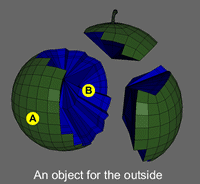
西瓜の外側はテクスチャマッピング、西瓜の中身はサーフェイスカラーを使います。フォーマットの仕様問題がある為、外側と中身は別個に用意します。下記図はWings3Dでの外側のオブジェクト設定例です。テクスチャマッピングする面が(A)で、(B)は透明にします。 |
 |
外側のオブジェクトを同じ位置に複製し、中身用オブジェクトを作ります。種も適度に配置します。(A)がサーフェイスカラー、(B)が透明です。
※種オブジェクトは各破片とコンバインします。 |
 |
| 各3つのオブジェクトを含む、外側と中身のファイルをOBJフォーマットで出力します。 |
|
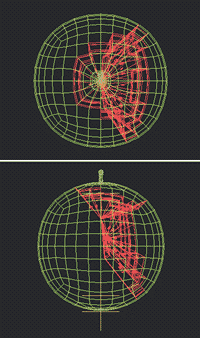
Ultimate Unwrap3D
での作業
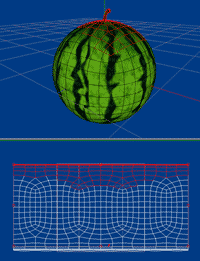
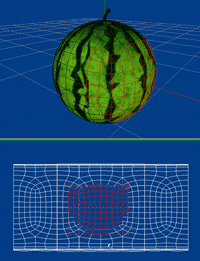
まず、西瓜外側のテクスチャマッピングを行います。球形マッピングで、UV座標を編集して上部の密度を少し修正します。完成したデータはWRLフォーマットで保存します。 |
 |
 |
 |
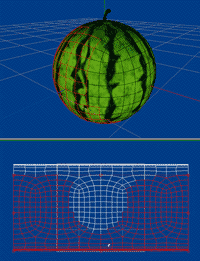
| 下記は中身のオブジェクトを読み込んだイメージです。透明部分が削除されています。これはそのままLWOフォーマットで保存します。 |
 |
| ※LWOフォーマット保存時はオプション項目の "Export
layers per group" にチェックを入れます。 |
|
AXELへの読み込み
外側と中身のオブジェクトを続けて読込み、破片単位でグループ化します。各グループのピボットはアニメ時の軸になるので、その調整もします。最後に、破片単位のグループを全て選択し、上位グループを作ります。西瓜全体の管理はこのグループで行います。
※WRLフォーマットの扱いの詳細 |
 |
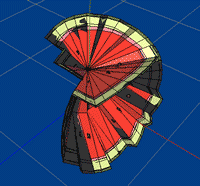
粉砕アニメ
キーフレームアニメーションで作ります。破片のバランスに応じた動きを設定します。下記は砕けた状態のイメージです。 |
 |
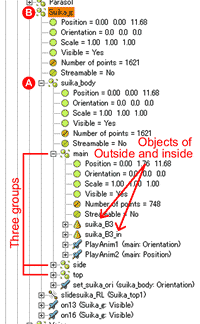
アイテムの階層化
下記図はプロジェクトマネージャーでの西瓜のグループ化の例です。最下位の3つのグループ毎に外側・中身のオブジェクトが含まれ、このグループでアニメーションします。(A)の階層では西瓜全体の回転を、(B)の階層では西瓜全体の位置を管理しています。
※通常は位置と回転を同一階層で管理して問題はありません。 |
 |
| ※ゲームでは、カメラアングルに対応して西瓜の角度を調整し、粉砕後の中身が良く見えるようにしています。 |
|

