 |
金団雲じゃない
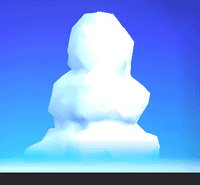
入道雲の認識で不都合が出るようなので、テクスチャマッピングで問題の個所を透明化して対処します。下記は修正後のイメージです。今度はソフトクリームに見えまが、季節柄良しとします。 |
 |
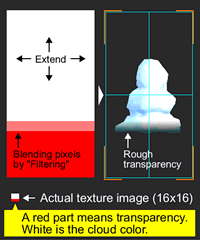
ささいな部分なので、テクスチャは小サイズを使い、フィルタリングオプションによるピクセルブレンディングの効果を利用します。下記イメージで、白地が不透明、赤地が透明、オレンジ地が半透明になり、それがオブジェクトに適用されます。平面プロジェクターを使ってテクスチャを伸ばす割合(半透明エリアの調整)や位置を整えます。
※アルファチャンネルをちゃんと使えば256階調で透明化できます。 |
 |
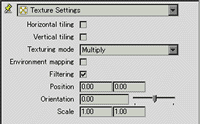
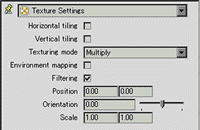
| テクスチャ設定値 |
 |
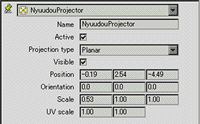
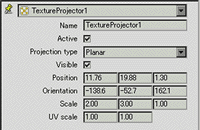
| プロジェクター設定値 |
 |
| ※透明部分のポリゴンは削除します。 |
|
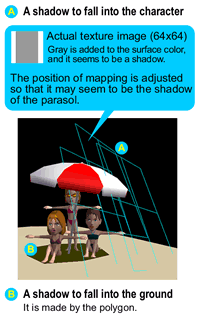
影
ビーチパラソルからキャラクタと砂浜に落ちる影を作ります。キャラクタには平面プロジェクターを使ってテクスチャによる影を投影します。灰色のテクスチャイメージをキャラクタにマッピングして、サーフェイスカラーに灰色が加算された部分を影とします。入道雲の場合と同様に、影の境目のコントラストはマッピングサイズを変えて調整します。砂浜に落ちる影はポリゴンで作ります。 |
 |
| マッピングの編集中は平面プロジェクターの位置や角度の値は自由に変更できますが、AXEL再生時は固定(アニメ化できない要素)されます。但し、テクスチャセッティングに含まれる項目は全てアニメーション可能です。下記図の上がテクスチャ設定値、下がプロジェクター設定値です。 |
 |
 |
| プロジェクターを使った場合、テクスチャはオブジェクトのピボットに固定され、UV座標には固定されません。プロジェクターを解除すると、その時のテクスチャの状態がUV座標に固定されます。 |
|
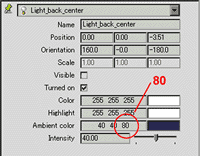
環境光
後方からの並行光源のアンビエントカラーでブルー値を増加させ、全体にスカッとさせます。 |
 |
|

